2020年9月にWordPressでブログを開設し、チマチマとブログを投稿してきました。
導入しているテーマは、OPENCAGEのSTORK19です。
OPENCAGEの公式ページ
STORK19を紹介する公式ページには「WordPress5から導入されたブロックエディタ(Gutenberg)へも対応」と明記されていました。
しかし、自分がどのエディタで書いているのかイマイチ分かっていなかったのです。
公式ページには、ブロックエディタで記事を書く際の手法がたくさん解説されている…
けれども自分にはそんな画面、機能は出てこない。
そう思いながら3ヶ月目に突入していたのですが、つい先日、変更できる設定画面をやっと発見したので、記録として残します。
クラシックエディタからブロックエディタへ
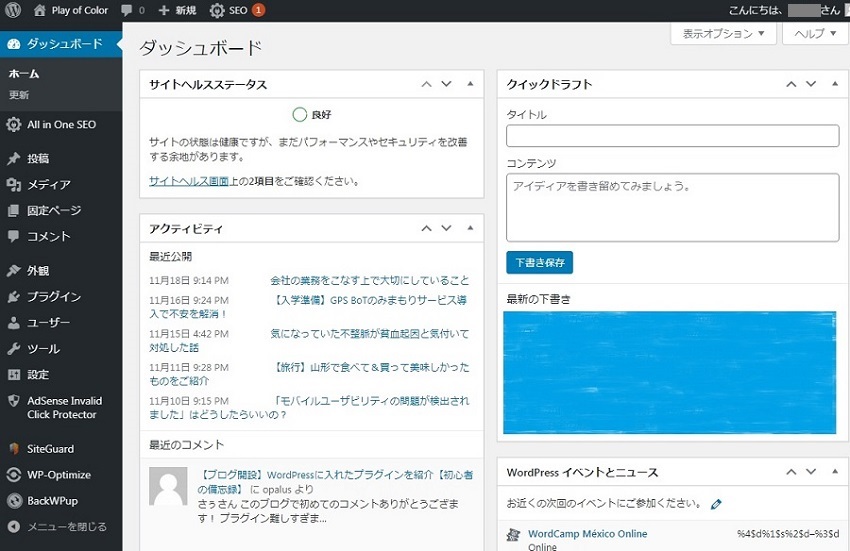
こちらが、私が約2か月半慣れ親しんだ画面です。
ブロックエディタへ切り替える
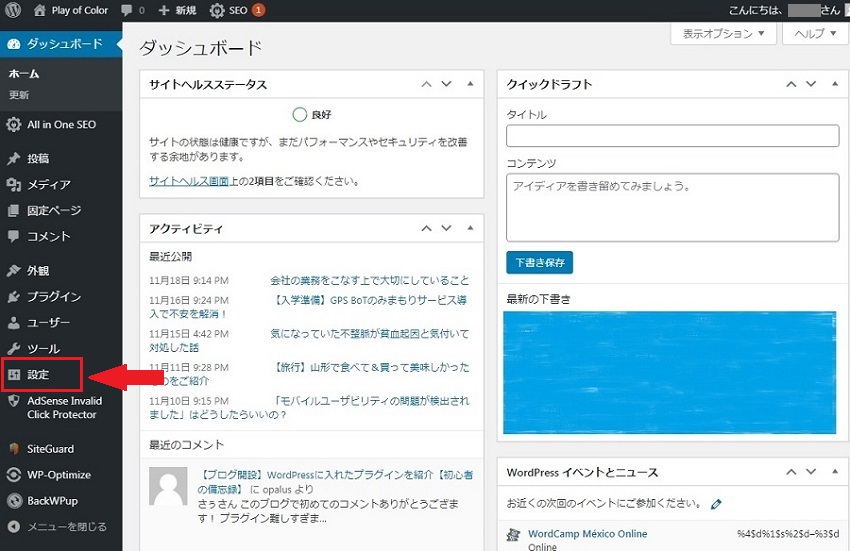
STEP.1
まず、ダッシュボードの左側、「設定」というところをクリックします。
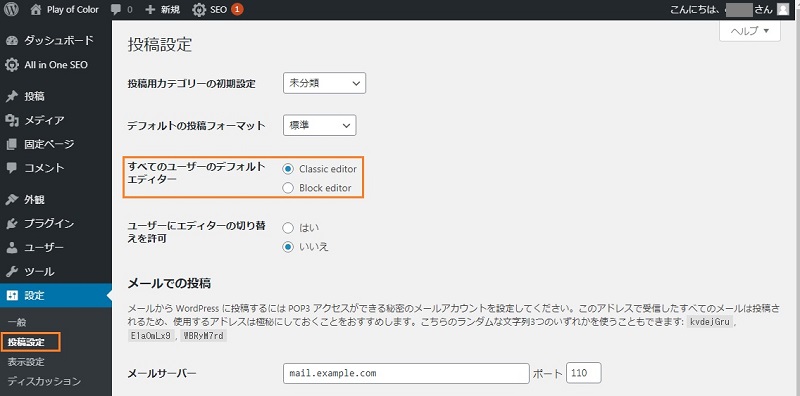
STEP.2
「投稿設定」をクリックすると、「すべてのユーザーのデフォルトエディター」という項目があるので、「Block editor」にチェックをつけ、「変更を保存」をクリックします。
STEP.3
試しに投稿画面を確認しましょう。投稿→新規追加を押してみました。
初めて使う時に出てくるであろうポップアップが出現。
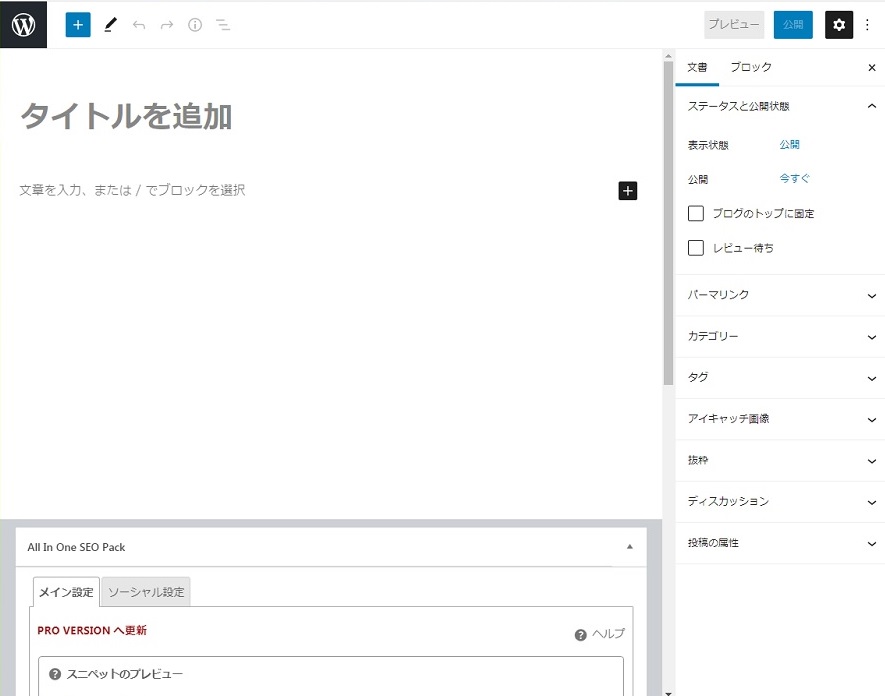
いよいよブロックエディタ投稿画面になりました。

ちなみにこの記事は早速ブロックエディタで作成しています。
分からないことだらけで検索しつつですが…
ブロックエディタは便利機能が増えている?
まさに今、手探りで検索しながらこの記事を書いているわけですが、こちらの記事がとても分かりやすいです。
STORK19で利用できる機能
自分で使いそうだな~という機能のみ紹介しますね。
他にも知りたい方は公式ページを参照ください!
OPENCAGE公式
Q&Aブロック
アコーディオン
さあ、隠された秘密をご覧ください!
- チーズ(匂いが苦手。ピザは食べられるけど、食べた後の自分の口に残る匂いはつらい…)

- 牡蠣(火を通すと必ず体調を崩す。カキフライもカキ鍋もあたった。生牡蠣は大丈夫だった経験もある)

ボタンスタイル(光るオプションあり)
こんなに簡単にボタンが出せるなんて…

ボタンにするためのCSS追加をしていたけど、削除して大丈夫ですね!
一大事です!!行間が詰まりまくります!!

脈絡がなくてすみません…
ブロックエディタで記事を作成、プレビューを確認しながら書いていたのですが…どうも行間が詰まる。
非常に見づらい!!
ブロックエディタはどんだけEnterで改行しても、段落は広がらないとのことー!!
調べていたら、クラシックエディタからブロックエディタに切り替えると、過去記事の行間も詰まってしまうという悲報を目にしました…
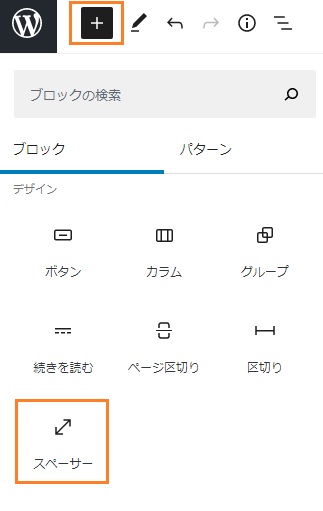
スペーサーを使う
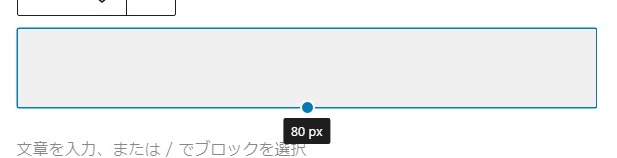
デザインという項目に「スペーサー」という機能がありました。
これを入れることで、好きな幅でスペースを開けられます。
青い点部分を持って、上下にスライドすることで幅を自由に変えられます。

過去記事も地道にコツコツ延々と修正していくしかないですね…
ブロックエディタは慣れれば快適かも
正直、行間が詰まるのはとっっっっってもストレスなので、これだけは何とか意識して行こうと思います。
記事数が30を超える前にブロックエディタの切り替え方、使い方を分かっていたら…!!という気持ち。
でも仕方ないですね、ここまで来てしまったのですから。
ということで、ブロックエディタに振り回されたお話でした!






















一体どうやってブロックエディタに切り替えるんだ???