まったくの無知から起ち上げたこのブログは、先人の知識が凝縮されたブログから情報を拝借してなんとか成り立たせています。
また、Twitterでフォロワーさんからも有益な情報を得て、日々小さなアップデートを頑張っているつもりです。
2021年5月28日現在、この「Play of Color」に導入させてもらっているツールや設定など、備忘録を兼ねてご紹介していきます!
このブログは開設から9ヶ月目。
当サイトのテーマは「STORK19」です!
目次
導入してよかったな~と思うプラグイン・設定
すべてTwitterのフォロワーさんのツイートを通じて知ったものです。
いつも有益な情報をありがとうございます!!
プラグイン編
3つご紹介します。
- SiteGuard WP Plugin(セキュリティ対策)
- AdSense Invalid Click Protector(+Code Snippets)(アドセンス狩り対策)
- WP ULike(いいねボタン)
SiteGuard WP Plugin
このプラグインは、第三者による不正アクセスでWordPressを乗っ取られないようにするためのセキュリティ対策です。
Twitterのフォロワーぶたぱぱさん(@miss_teller)が、注意喚起でツイートしていたのを見て導入しました。
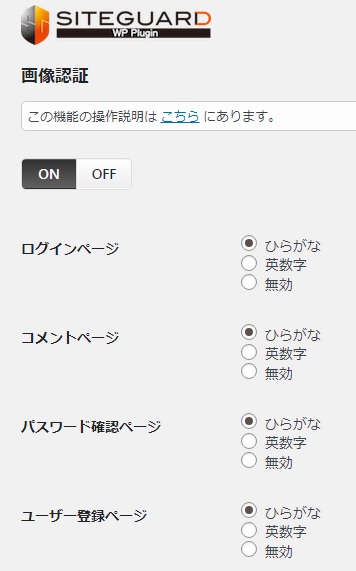
SiteGuard WP Pluginをインストールして有効化したあと、SiteGuard WP Pluginのダッシュボードから画像認証の項目でひらがなにチェックを付けた状態に。
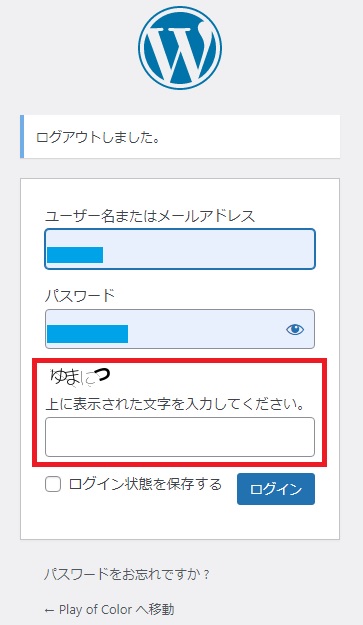
すると、ログイン画面にはひらがな4文字を入力する項目が増えます。
画像認証とは別に設定してるのは以下です。
- ログインページ変更(サイトURL/login_<5桁の乱数>に変更)
- ログインロック(ログインの失敗が指定期間中に指定回数に達した接続元IPアドレスを指定時間ブロック)
- ログインアラート(ログインすると、ログインユーザーにメールが送信)
- XMLRPC防御(Pingback機能を無効化、あるいはXMLRPC全体(xmlrpc.php)を無効化)
これらのおかげで、↓のような事態になっても防ぐことができました。自分の身は自分で守りましょう。
みんな…気をつけて…!!
— オパール🧚🏻ワーママ雑記ブロガー (@playofcoloropal) April 14, 2021
昨日と今日で合計13回不正ログインされそうになってたよ…めっちゃ怖い…
対策プラグインは『SiteGuard WP Plugin』を入れてて、ログインページ変更と画像認証、ログインロック、XMLRPC防御などを有効にしてます。 pic.twitter.com/WYv4IB8exN
AdSense Invalid Click Protector
万全ではないですが、PCからのアドセンス狩り対策として導入しました。
Twitterのフォロワーちなさん(@TinaTinapati)のブログを参考に設定させてもらいました。
このプラグインを使うためにアドセンス広告コードをショートコード化する必要があったため、「Code Snippets」のプラグインも同時に導入。
詳細の流れは以下のブログに画像つきで紹介しています。
WP ULike
Twitterのフォロワーじんじょさん(@jinjolifeshift)がブログで紹介していた、いいねボタンの設置プラグイン(無料)です。
自分が読者としてブログを読んだとき、「おもしろかったよ!」「読んだよ!」という気持ちを伝えたいことってありますよね?
また、押してもらった方は「誰かが読んでくれたんだ!」というモチベーションになっていいな~と思って導入しました。
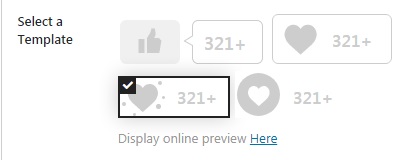
いいねボタンは4種類から選べます。

なくてもいいけど、あったらいいな~という機能の代表格!
設定も簡単すぎたのですぐ導入しました!
設定など
こちらも3つご紹介します。
- ファビコン設定
- PCスクロール領域に目次と広告ウィジェット
- Googleアドセンス遅延設定
ファビコン設定
ファビコンは、ブラウザのタブのところに表示されるアイコンのこと。
スマホでもサイトURLをブックマーク登録すると、設定したファビコンがスマホ画面に表示されます。

設定しない場合は、WordPressの「W」のマークが表示されるのでパッと見たときに、他のサイトと見分けがつかないかな~と感じました。
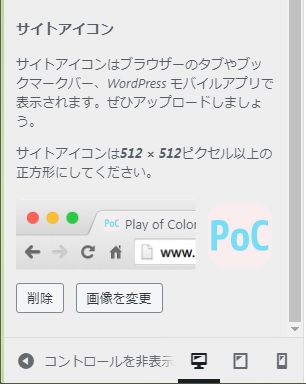
当サイトの使用テーマ、STORK19の場合は以下の流れで設定できます。
ダッシュボード > 外観 > カスタマイズ > サイト基本設定・ロゴ・ヘッダー > サイトアイコン

筆者の場合、ファビコンはCanvaで作りました!
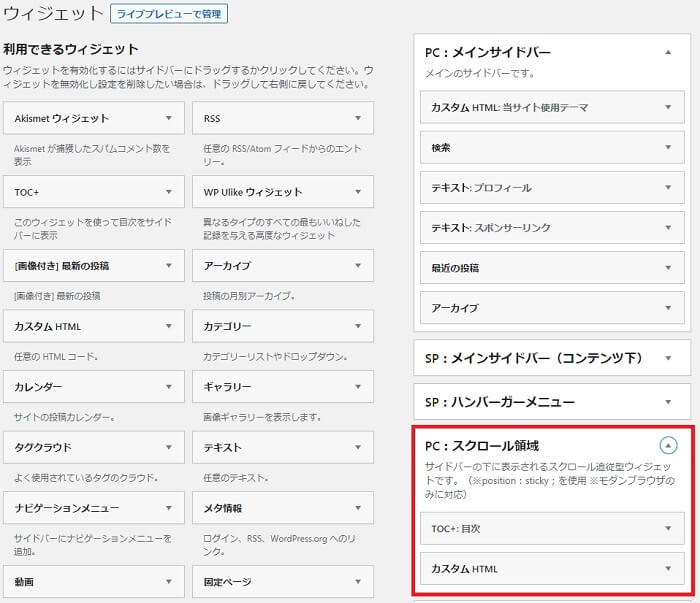
PCスクロール領域に目次と広告ウィジェット
パソコンで記事を読んでいる時に、サイドバーに目次が追いかけてくるの便利だな~と思ってたんですが、最近やっと設定しました。
やってみたらすごく簡単でビックリ。

ウィジェットの「PC:スクロール領域」というところに「TOC+(Table of Contents Plusという目次のプラグイン)」を追加します。
自分、それに広告も追従させてやりました笑
— もみじ@ぶろぐしょしんしゃ (@Momijiwordpress) April 10, 2021
そしてTwitterのフォロワーもみじさん(@Momijiwordpress)の一言を受けて、私も追従する目次の下に広告を入れてみました。
見た目はこんな感じになりました。

一番下まで読んだけど、気になったところに戻りたい時にスクロールし続けるのしんどいので、自分が読者だったらあると助かる機能です。
しかし、やはり流入のデバイスは圧倒的にモバイルが多いので、活用してくれるPCからの閲覧ユーザーは少ないでしょうね…
Googleアドセンス遅延設定
Twitterのフォロワーしばゆーさん(@shibayu_blog)が紹介していた「アドセンスの表示を遅延させることで、サイトスピードを改善する」設定を導入しました。

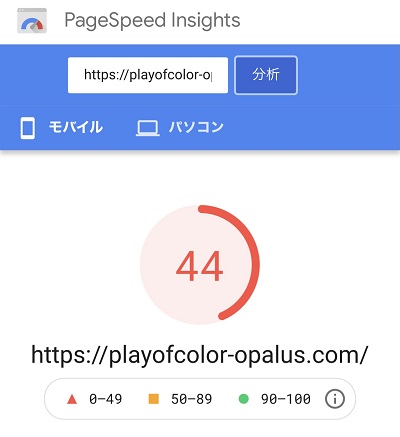
設定を変更して、一晩経ってからサイトスピードを見てみたら…!?
期待以上の数字が出てビックリしました!!
ただ、不具合が出たり逆に数字が下がる人もいるみたいなので、試してダメだった時のことを考えて、戻せるように準備してからやってみてください。
オパールさんの真似してみたら初めて1桁叩き出した。笑
— ニノマエテツ@雑記ブロガー兼Webライター (@arayururi_y) May 28, 2021
7( ゚Д゚)!!
戻したら52。
う~ん🤔
とりあえず今のままにしとこ…🍵 https://t.co/HNNoS4s9lr pic.twitter.com/M8VGfefJyg
何ごとも試行錯誤!とりあえず試してみる!

今回ご紹介した中で「まだやってなかった!」「やってみよう!」というものがあれば試してみてください。
Twitterはもともと情報収集が目的でアカウントを作ったのですが、これは本当にブログ運営の力になっています。
情報を得られることもそうですが、フォロワーさんと情報を共有したり励まし合ったりできることがTwitterの素敵なところ。
もちろん他の人の成果に落ち込むこともあるけれど、書いてる内容もブログ歴自体も違うのに比較してては意味がないので、過去の自分と比較して少しでも伸びている部分を探してモチベーションを保っています。
伸びている人の良いところで、自分も真似できそうなものがあればドンドンやってみましょう!