2023年10月から「ステルスマーケティングに対する景品表示法による規制」が始まるらしいので、ブログ記事に「この記事はアフィリエイト広告を掲載しているよ!」と明記する動きがブロガー界隈でも活発になってますね。
200記事以上あるので、過去記事に一個一個入れていくのはしんどい…
ということでブログテーマは「STORK19」を使用している筆者は、OPENCAGEさんの↓の記事を参考に、再利用ブロック作成→ウィジェット追加する流れに頼ることにしました。
目次
再利用ブロックから新規追加する
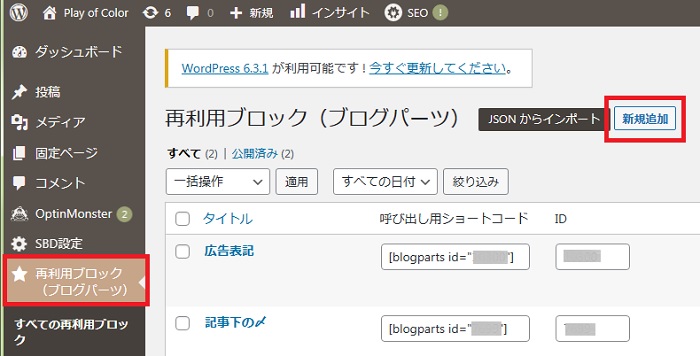
WordPressダッシュボード > 利用ブロック > 新規追加 で進みます。
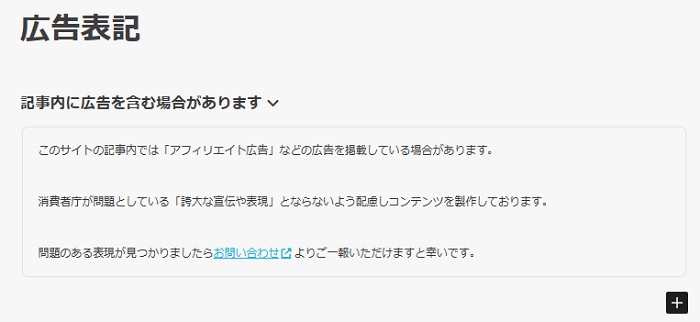
筆者は広告表記の内容をアコーディオンブロックで作成しました。
公開を押すと、呼び出し用ショートコードが出来上がります。
ウィジェットから表示したい場所にカスタムHTMLを追加
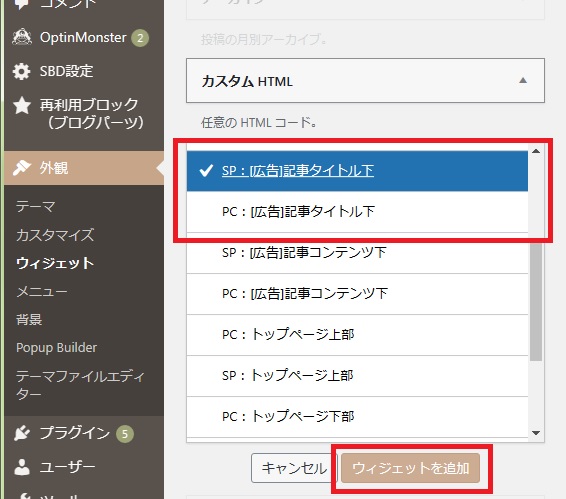
WordPress > 外観 > ウィジェット を開きます。
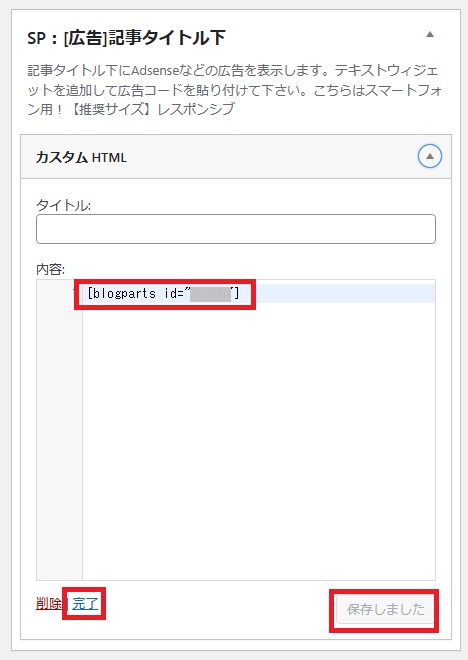
記事タイトル下に「カスタムHTML」ウィジェットを追加します。
上の項で確認していた「呼び出し用ショートコード」を貼り付け、保存、完了します。
「SP(スマートフォン):[広告]記事タイトル下」と、「PC:[広告]記事タイトル下」のどちらも同じ工程で貼り付け。
こんな感じになりました。
当ブログに再利用ブロックで追加したときの問題
もともと記事投稿時に表示されるようにしていた2点が影響しました。
- WP ULikeプラグイン(いわゆるいいねボタン)
- 再利用ブロックで「記事下いいねボタン押してね吹き出し」を入れていた
いいねボタン重複問題
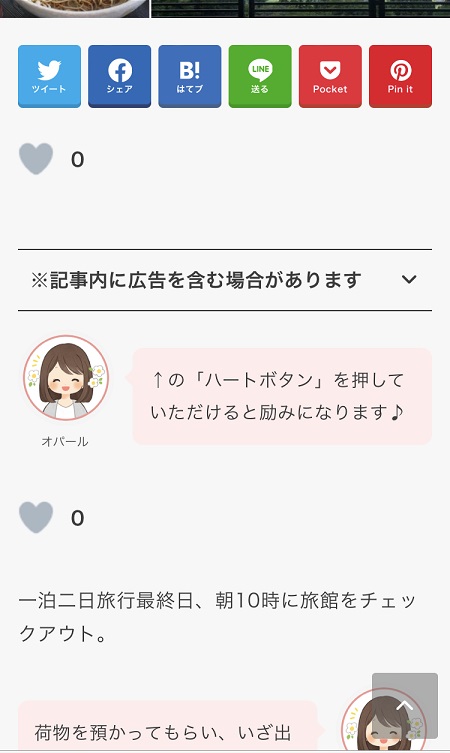
広告表記アコーディオンブロックを、単独で再利用ブロック作成し、記事下に入れてみたら…
WP ULikeの設定で記事上下に が出るようにしていたので、再利用ブロックを追加したことで が増殖。
これはダメだということで…
「記事下いいねボタン押してね吹き出し」に合体してみた
別で再利用ブロックを作ったからダメなんだ。〆吹き出しと一緒にしよう。
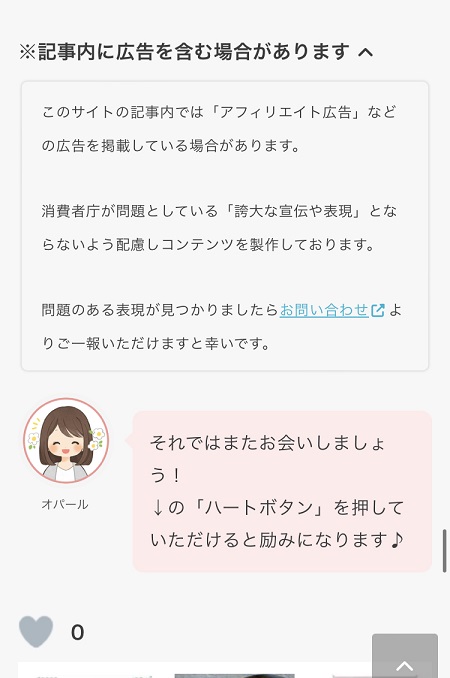
〆吹き出しの再利用ブロックの中に広告表記を追加してみました。
これはこれでアリというかベストかなと思いましたが、一番下にあると読まれないよなぁ…というそもそもの問題に。
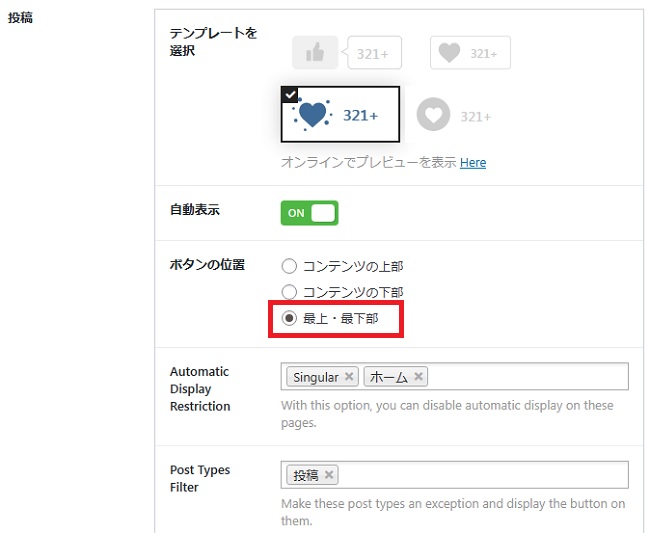
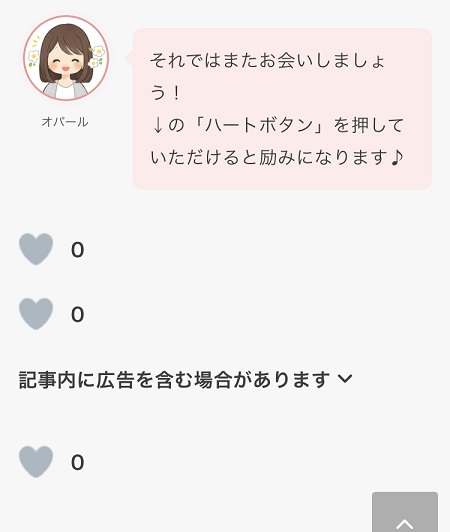
WP ULikeのボタン表示箇所を上部のみに変更してみたが…


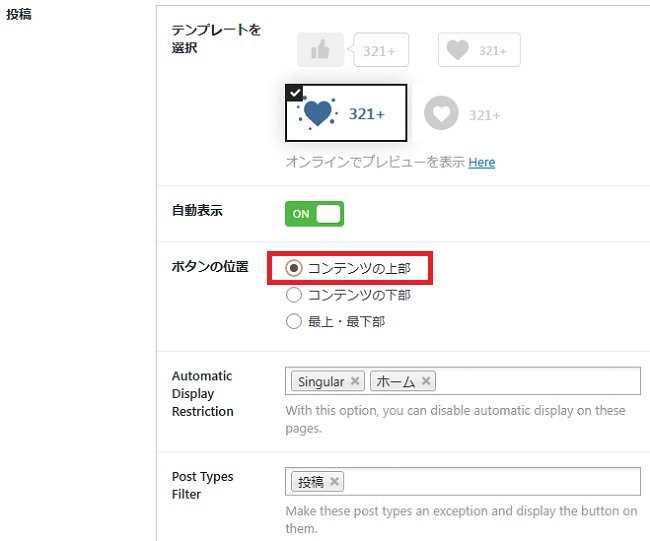
ボタンの位置のチェックを「最上・最下部」⇒「コンテンツの上部」に変更してみました。
そのうえで、記事タイトル下に広告表記+いいね押してね吹き出しをウィジェット追加。

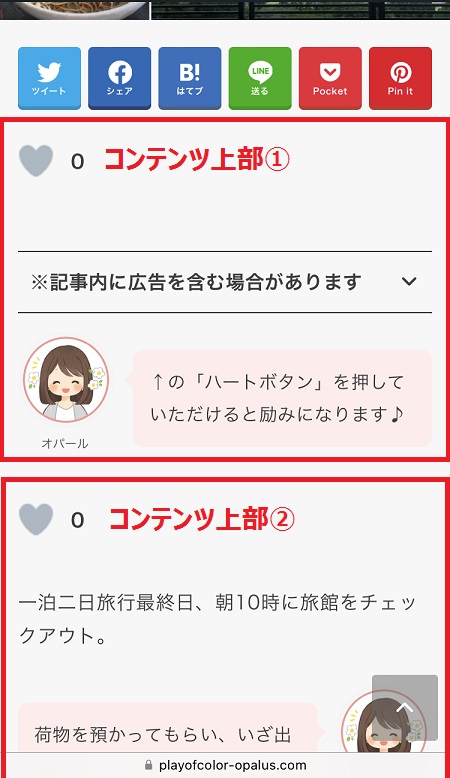
あぁ…そうか…
コンテンツそれぞれの上部に 表示されてしまうのか…
これは…もうWP ULikeプラグインを諦めるしかないのかなぁ…
もしくは、200記事以上にいちいち手作業で入れるか。
こだわってるわけではないけれど、押されるとやっぱりちょっとモチベ上がるんですよねぇ。
ま、今後再利用ブロックじゃない方法で記載できる手段が見つかるまではこのままでいっかな!
STORK19のテーマを出しているOPENCAGEさんがステマ規制対応用にアップデートしてくれたので、こちらの方法に切り替えました!

3年経っても行き当たりばったり!






























STORK19のテーマを出しているOPENCAGEさんがステマ規制対応用にアップデートしてくれたので、こちらの方法に切り替えました!
参照>> STORK19テーマをアップデートしました(3.30)