ブログ運営を始めて、早5ヶ月目に入りました。
運営開始当初から導入していて良かったな〜と感じたことを書いていきます。
これからブログやってみようかな?と思っている方の参考になれば嬉しいです。
あくまでオパールの主観です。
が、割とTwitterでも多く見る意見なので、あながち間違ってもいないのではと思ってます。
目次
ブログ運営開始からやってよかったこと
今のところ思い浮かぶのは以下5つです。
- 有料テーマ導入
- アイコンイラスト購入
- パーマリンク設定
- Twitter運営
- アドセンス狩り対策プラグイン
有料テーマを最初から導入
WordPress開設前からすでに、有料テーマで始めようと決めていました。

だって有料テーマのデモ画面見てると、オッシャレ~じゃないですか~!
大御所ブロガーの方の「ブログの始め方」を読むと、必ずと言って良いほど『有料テーマを導入するなら早い時期に限る』とありました。
私はプログラミング知識も皆無。
「ああしてみたいな~」と思った時に、それを自力では叶えられません。
有料テーマのサイトは一通り目を通し、最終的には「とことんモバイルファースト」の謳い文句と、デモ画面が可愛かったのでインスピレーションと価格で『STORK19』に決めたのです。

導入直前は同じく「OPENCAGE」の『SWALLOW』もスッキリしてていいなーと思ったんですよね。
開設当初はブログカラーもデモ画面みたいに水色だったんですが、他の人と同じに見えるのが嫌でパステルっぽいグリーンに変更しました。


装飾もいろいろいじれるので、テーマの機能に助けられてます!
無料テーマ→有料テーマへ移行した方々が、移行作業で時間を要しているツイートをよく見かけます。
- 後々有料テーマを入れる予定だったけど、最初から入れればよかった
- 記事数が多くなってからの移行作業が大変で新記事が書けない
少しでも有料テーマの導入を考えているなら、初期も初期の段階がオススメです。
ココナラでアイコンのイラストを依頼
ブログ用のアイコンイラストを、ブログ開設から約1ヶ月でココナラで依頼しました。
やっぱり吹き出しを使う時に表情別のアイコンがあると助かりますよねー。
ブログのイメージやキャラをある程度固めてから依頼しましょう。
クリエイターさん頼みでフワッと依頼し、使い始めたけどやっぱりなんか違う…となると、依頼し直すことになりかねません。

そういう意味では、ご自身でイラストが描ける方はいいですよね~!!
素晴らしいスキルだと思います。
Twitterのフォロワーさんの中には、アイコンのイラストをご家族が作成されている方もいらっしゃいます。
近しい方であれば、たくさんのバリエーションをリクエストしやすくて羨ましい!!
アイコンを使った吹き出しがあるとブログが読みやすくなるので、ぜひ導入してみてほしいです!
記事数が増えてから導入するとリライトが大変ですからね。
パーマリンク設定
パーマリンク設定については、ブログ開設前にマナブさんのブログを読んでいたので、その通りに設定したまでです。
SEOに関わることも、マナブさんのブログからよく分かる記事へリンクされてます。
自サイトのURLの後ろに「投稿名」で設定しています。
クラシックエディタで書いていた時は「URL+日本語タイトル」がデフォルト入っていたので、公開前に「編集」から変更していました。
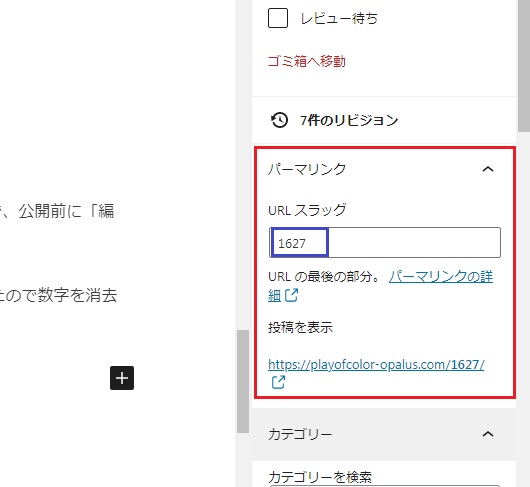
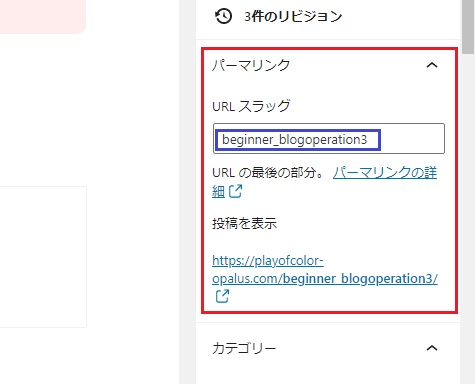
ブロックエディタになった今は、「URLスラッグ」として数字が入るようになったので数字を消去し、変更しています。

下は先日公開した4ヶ月目の運営報告記事のパーマリンク設定です。

↓↓↓↓↓

クラシックエディタを使用していた時にこの設定を忘れて公開したことがあって、Twitterに更新お知らせをしようとしたら異常な長さのURLが出てきてビックリした記憶があります。
すぐにパーマリンク設定を編集し忘れたことに気付いて修正。
それからサーチコンソールにインデックス登録をリクエストするようにしています。
Twitter運営
ブログ開設前から情報収集用にと作ったTwitterアカウントですが、現在では集客も担っています。
きっとブログ単体だけでは読んでもらうことは出来ていなかったでしょう。
Twitterでたくさんのブロガーさんたちと交流することで流入を増やすことが出来ましたし、被リンクを獲得することも出来ました。

これはやって良かったことナンバー1かもしれません!!
Twitterアカウントを取得すると、「名前」の他に「ユーザー名」を設定します。
ユーザー名を選ぶ際のヒント
フォロワーが返信、@ツイート、ダイレクトメッセージを送信する際に使われる名前が、ユーザー名です。
引用元:Twitterへの登録-ヘルプセンター
ユーザー名はTwitterプロフィールページのリンクの一部にもなります。登録時にユーザー名候補がいくつか提案されますが、自由に入力できます。
注記: アカウント設定でいつでもユーザー名を変更できます。ただし、その新しいユーザー名がまだ使われていないことが条件になります。
ユーザー名の長さは15文字以下にする必要があります。ブランドとの混同を避けるために、「admin」や「Twitter」を含めることはできません。
これが初期設定のままだと、ランダムなアルファベットの羅列になります。
捨て垢や購入されたフォロワーも、よく初期設定のユーザー名なので怪しまれたり…
また、仲良くなったフォロワーさんがブログ内でTwitterアカウントを紹介してくれた後に「やっぱり変えたいな」とユーザー名を変更してしまうと、フォロワーさんのブログから飛んで来れなくなってしまいます。
これも早めの設定変更がオススメ。
アドセンス狩り対策プラグイン
このプラグインも完璧ではないのですが、無いよりはあった方が。
しかし私が導入した直後の設定では未完成でして、きちんとした設定を終えたのは先月です…
きちんとショートコード化して利用しましょう。
1つだけ悔やんでいること
ブログカテゴリーのスラッグを設定しておらず「日本語」になっていたことです。
これは、パーマリンク設定自体を「投稿名」にしていたので大きなダメージは受けずに済んだのですが、もし「URL/カテゴリ/記事タイトル」なんて設定していた日には…恐ろしいです。
現在は「ダッシュボード > 投稿 > カテゴリー > スラッグ」に英語で入力しています。
最初からすべてを完璧にはムリですからね。少しずつ失敗を重ねながら覚えましょう。

はい、自分に言っています。
ではまた!
















