ブログのアイキャッチは、皆さん様々なツールを駆使している、もしくは有料プランでクリエイティブな画像をダウンロード等されていると思います。
今日は、私がこのブログのアイキャッチ画像を作っている『Canva』について書いていきます。
まだ利用していない方の参考になれば嬉しいです。
Canvaは無料で使えます
筆者は無料プランで使っています。

有料プランでもトライアル期間があるので、試してみるのもアリですね。
会員登録さえすればすぐに使える!筆者の場合はGmailのアドレスで会員登録しました。
同じアカウント情報で、パソコンからもログインして作業ができます。
もちろん同じアカウントなので、これまでスマホで作成してきたものも、パソコンでも見たり使ったりが可能です。
スマホに入ってる画像のアップロードはスマホから行い、アップロード後にパソコンからログインして編集→完成まで作業するのもいいですね。逆も可能です。
個人的には感覚的に操作できるツールだと感じます。
実際の作成の流れ
実際の作成の流れをスマホのスクリーンショットで撮ったので、順番に説明していきますね。
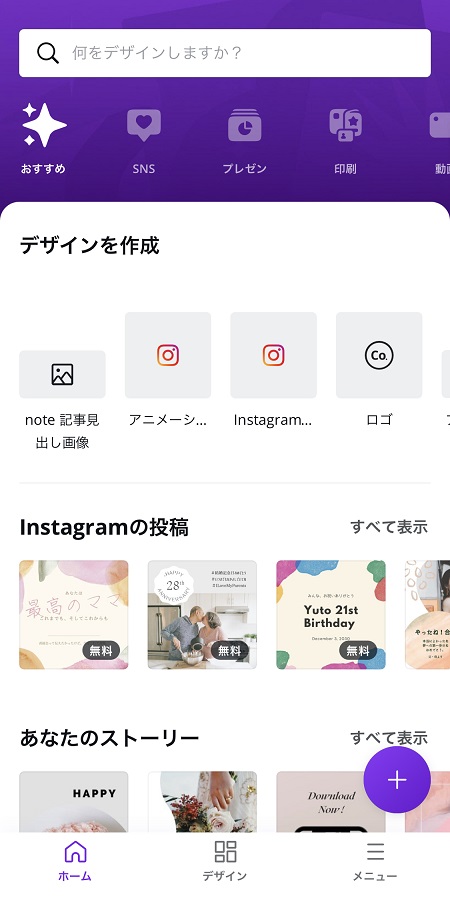
STEP.1
スマホからアプリを立ち上げます。
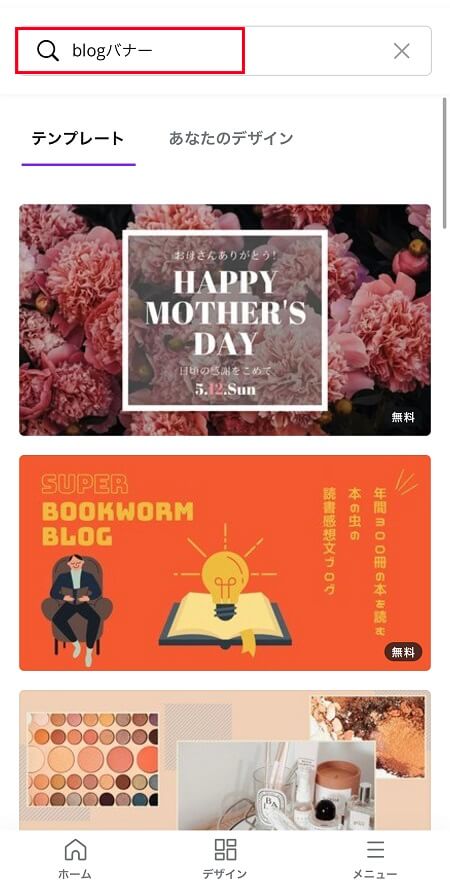
STEP.2
このような画面になるので、上部の検索バーに「blogバナー」と入れて検索します。(検索しなくてもメニュー上に出ていることもあります)
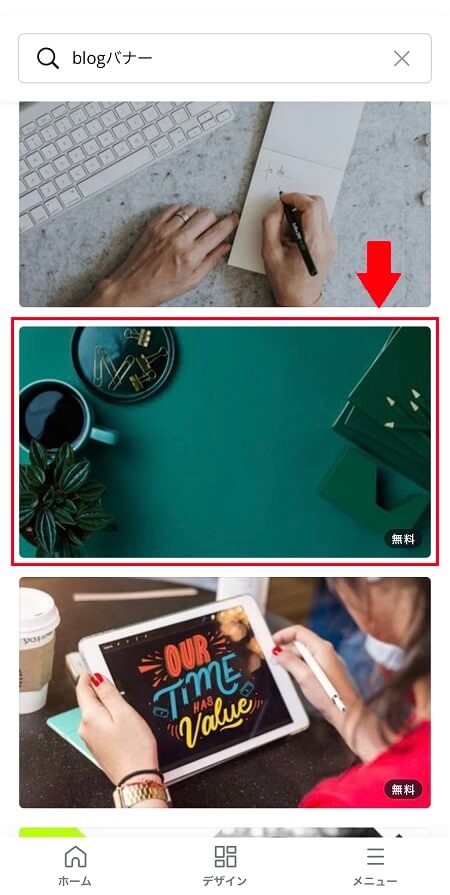
STEP.3
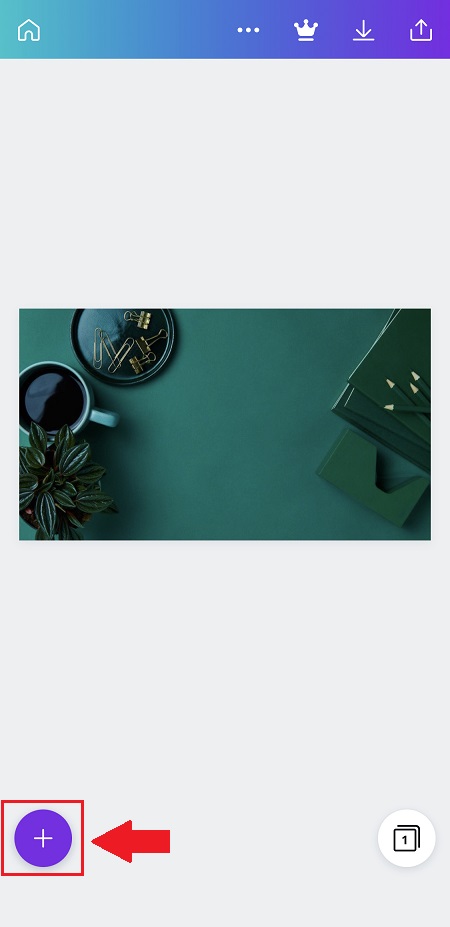
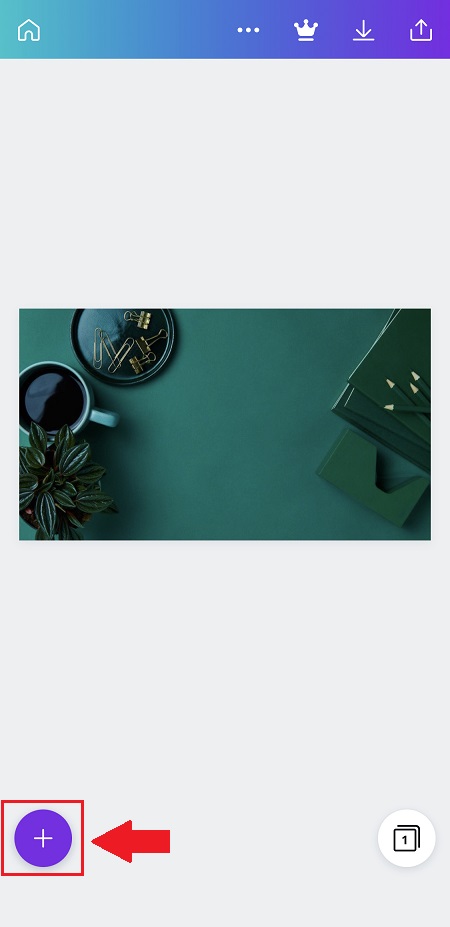
テンプレートが現れます。下にスクロールし、今回は深いグリーンのデザインを選びます。
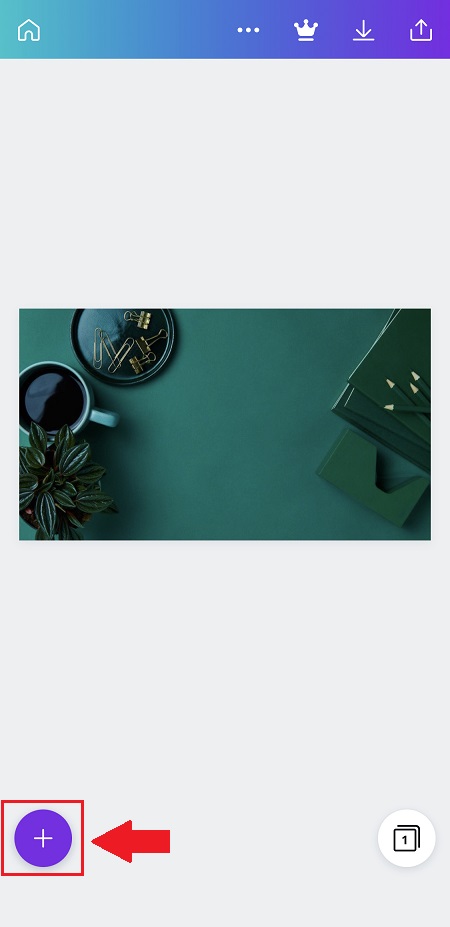
続いて、左下のプラスボタンを押します。


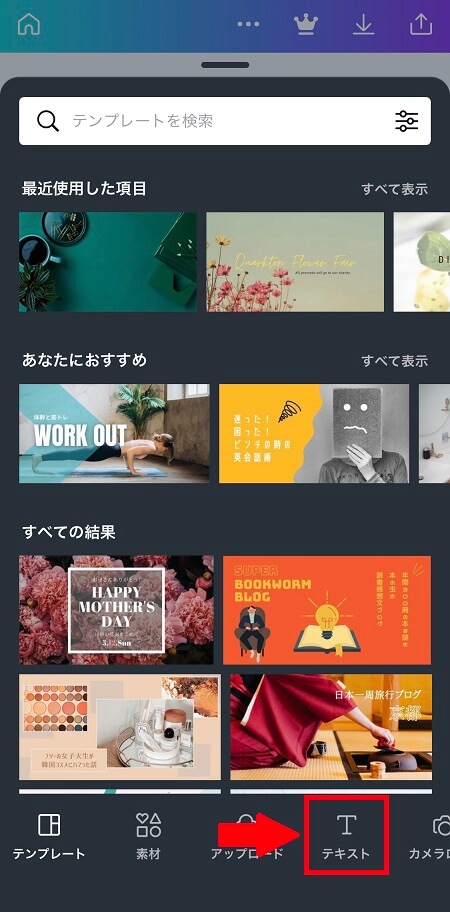
STEP.4
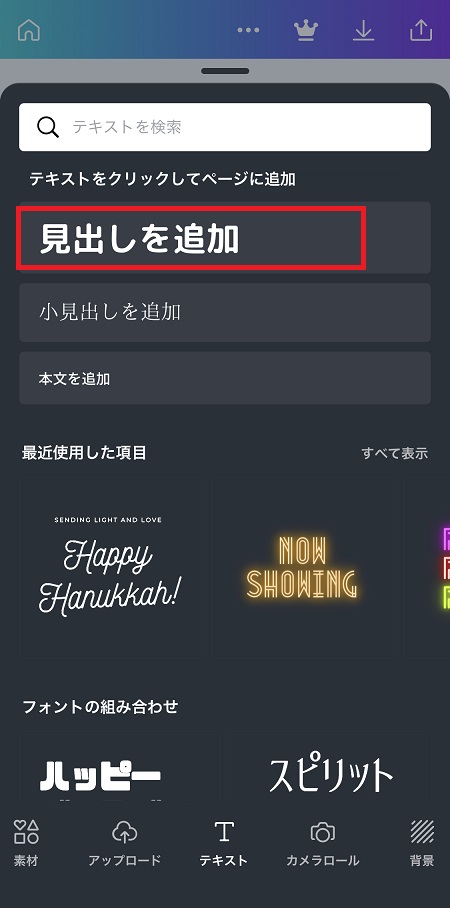
文字入れをするので「テキスト」を選び、「見出しを追加」をタップしましょう。


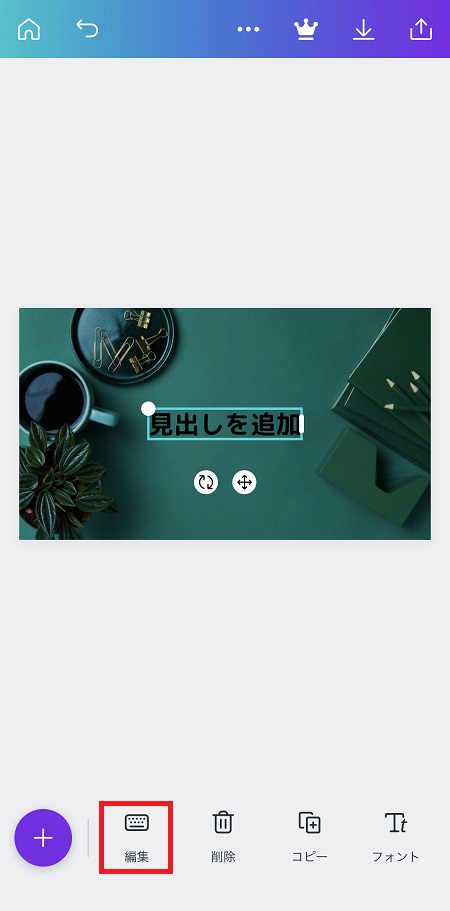
STEP.5
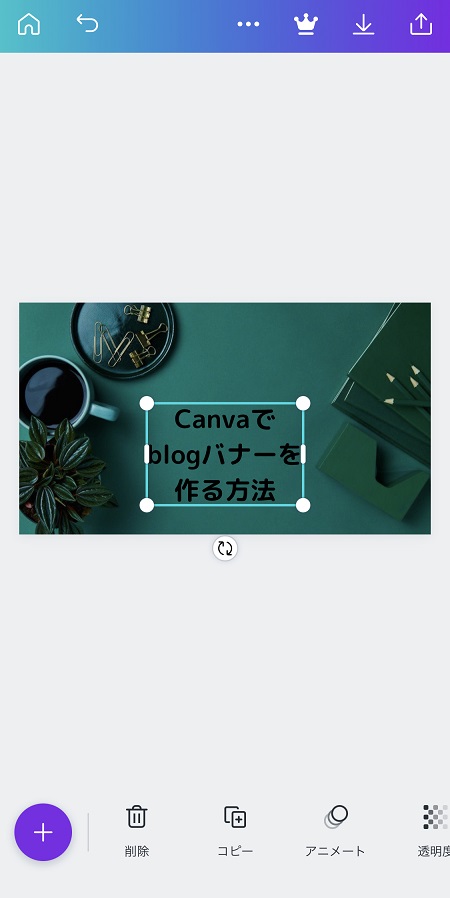
「編集」をタップし、「Canvaでblogバナーを作る方法」と入力します。


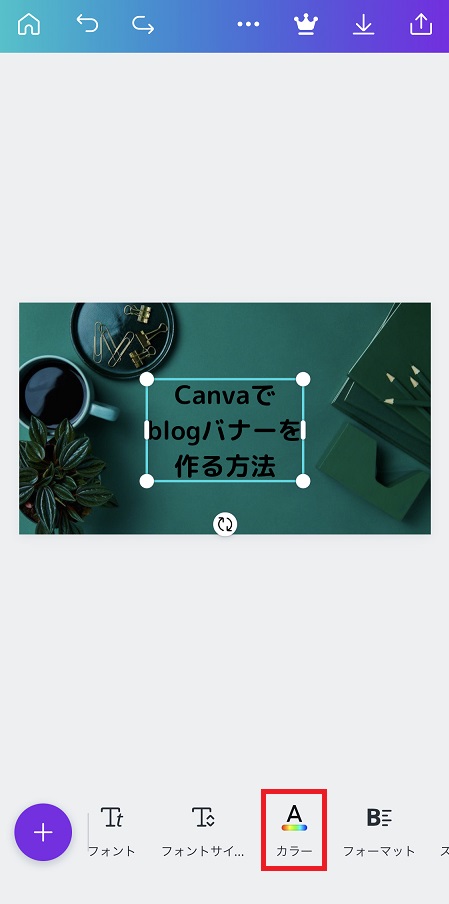
STEP.6
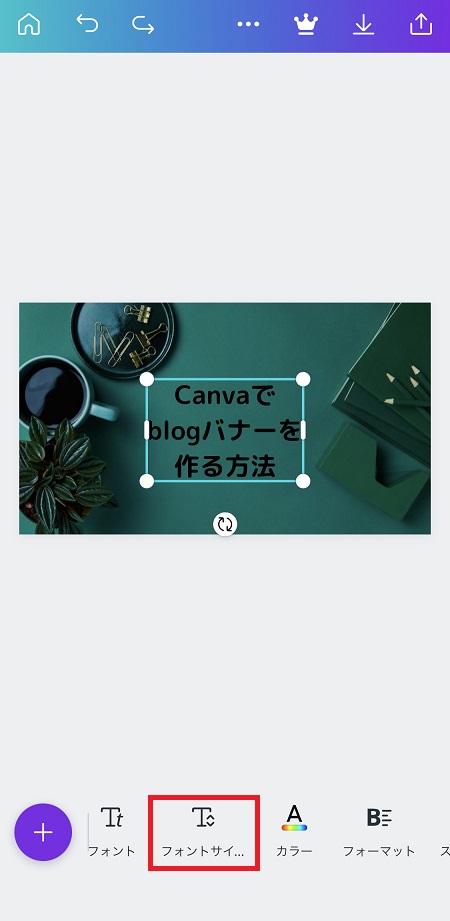
テキスト部分が選択された状態で、下部メニューの中から「カラー」を選択します。
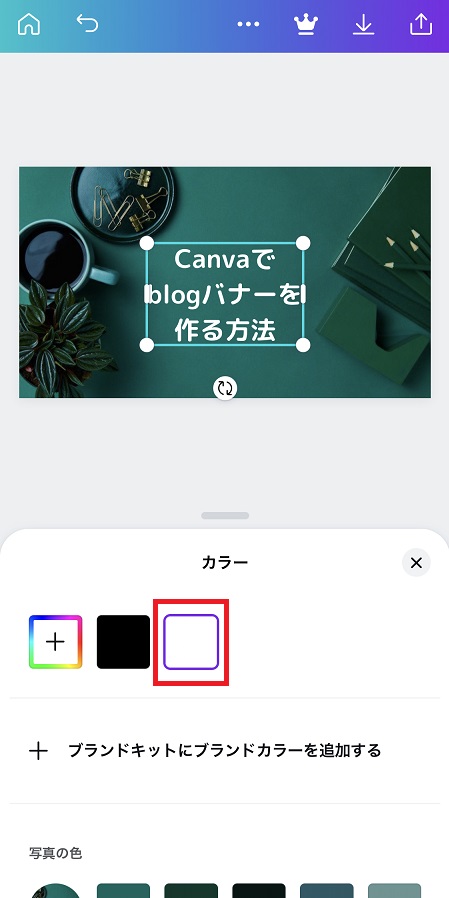
今回は白を選びました。
(黒の左の「+マーク」から、好きな色を選択できます)


STEP.7
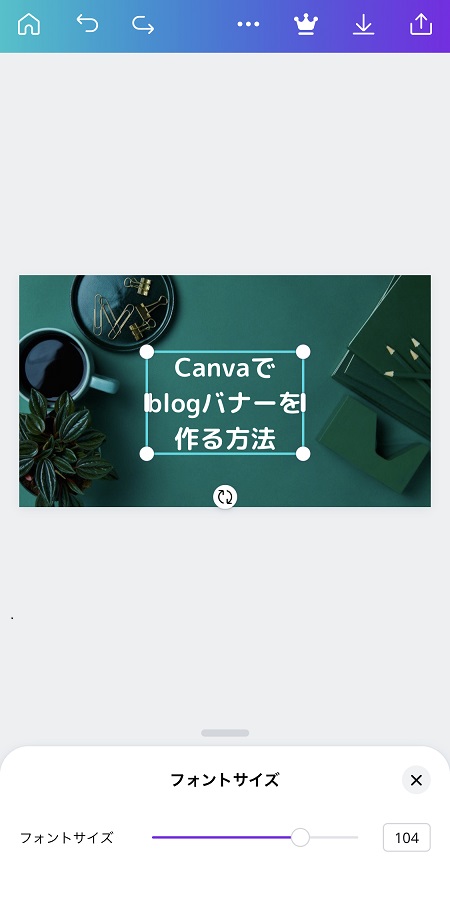
フォントのサイズを変えたいので、下部メニューから「フォントサイズ」を選択し、スライダーを左右に動かして好みのサイズにしたら「×」をタップします。

文字の書体を変えたかったら、下部メニュー「フォント」から選んでください!


STEP.8
テキストの位置を変更したいので、下部メニューから「配置」を選択します。
中央揃えを選ぶと、綺麗に真ん中に配置されます。
(細やかな移動は、下部メニューの「微調整」から可能です。)



STEP.9
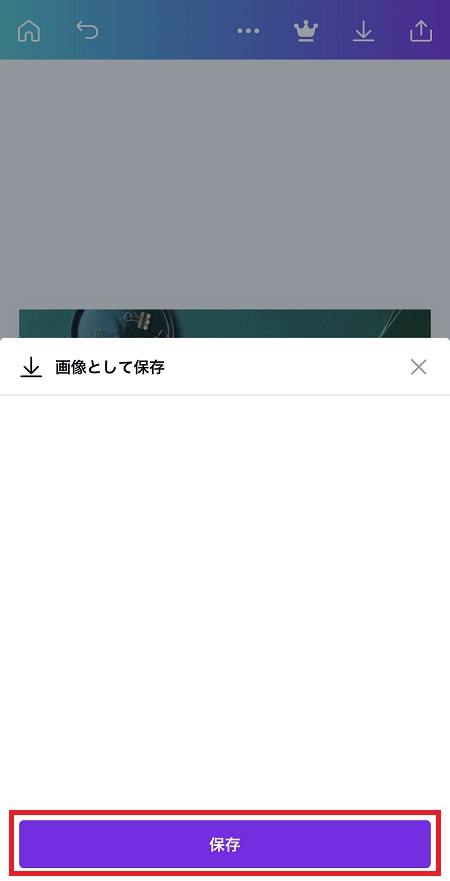
デザインが決まったら保存します。
画面右上の「 ↓ 」をタップし、「保存」をタップすると保存完了です。



テキストの装飾を一部紹介
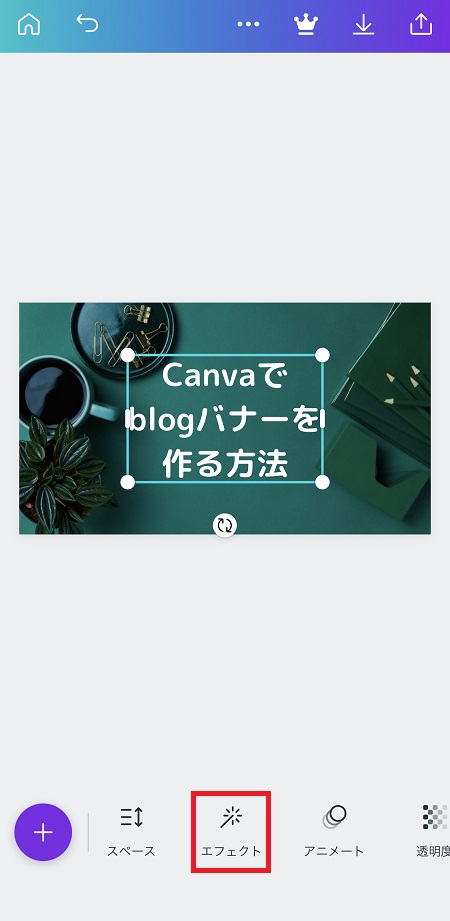
テキストの装飾の一部をご紹介します。
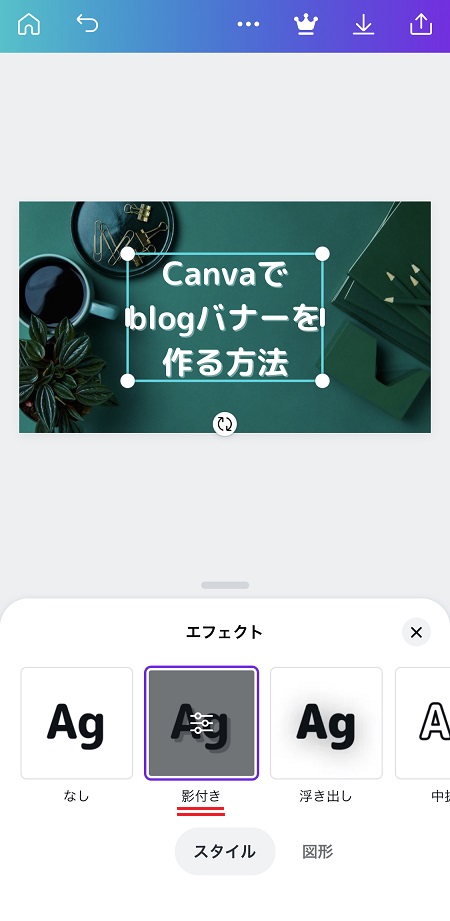
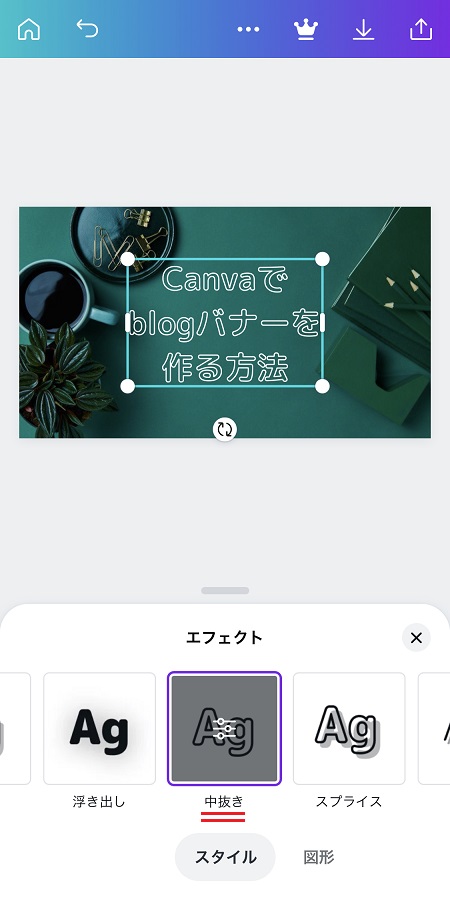
テキスト範囲が選択されている状態で、下部メニューから「エフェクト」を選択します。
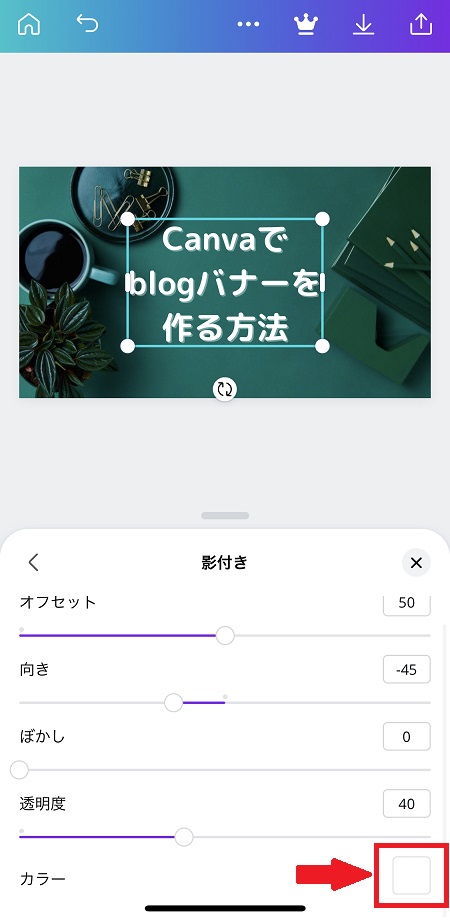
影付き
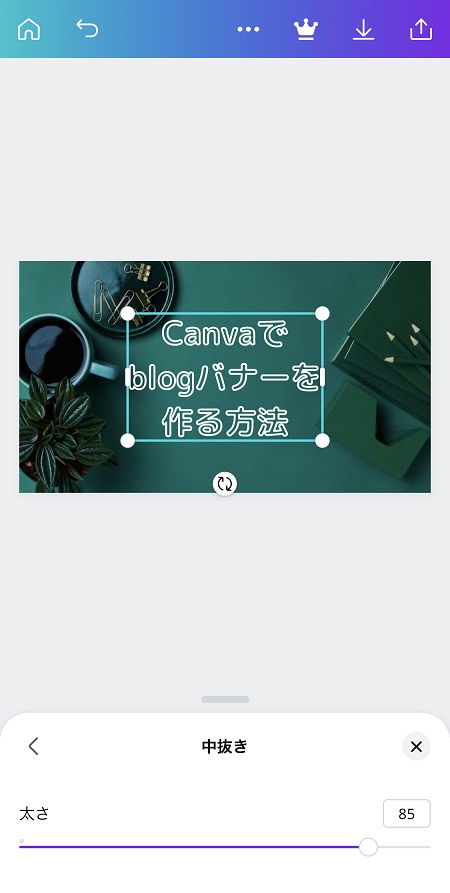
中抜き
スプライス
いろんな見せ方があるので、たくさん触って試してみましょう!!
画像をアップロードして使いたい時
自分で撮った写真や、無料写真サイト(例:写真ACなど)でダウンロードした画像を使いたい場合の流れです。
STEP.1
テンプレートを選び、左下のプラスボタンをタップします。
「アップロード」→「メディアをアップロード」→「フォトライブラリ」で進みます。


STEP.2
アップロードしたい画像を選択し、右上の「追加」をタップします。
STEP.3
アップロードされたら画像をタップして選択し、位置など調整してみてください。


背景を変えたい時
無料でも美しい写真を背景に使うことが可能です。
STEP.1
左下のプラスボタンをタップし、「背景」を選択。
使いたい背景素材を選んでタップします。


STEP.2
背景をガラッと変えることができます。

「なんか違うな~」「戻したいな~」と思ったら、画面左上の家のマークの右隣に戻る矢印があるので、これで戻すことができるので安心です!
こんなのも作れました
休日にCanvaを触っていて、遊び?でこういうのを作ってみました。
ブログにだけじゃなく、いろんなシーンで使えるCanvaはおもしろいです!!
回数を重ねれば誰でも使いこなせます
慣れてくると様々な素材を駆使して、自分だけのオリジナルを作り上げることが出来ます。
私はアイキャッチ作成に15〜30分の時間を要すことが多いです。通勤途中の電車やバスの中で作ることもあります!隙間時間にスマホだけでも作れるのでオススメです。
また、blogバナーだけではなく、TwitterのバナーもCanvaです!
アイキャッチ作成に悩んでる方は一度使ってみてはいかがでしょうか?

無料の機能では物足りなくなってしまった方には、より充実した素材・機能を利用できるCanva Proをおすすめします!
無料トライアルもありますよ!
こちらもどうぞ!































画像によっては小さく見えるかもしれません。
見づらくて申し訳ありません!