サイト型のトップページに憧れて、分からないながらもやってみたのでザックリ記録します。
固定ページで作成し、最終的にはそれを「外観 > カスタマイズ > ホームページ設定」からトップページになるように設定変更しましょう。
初心者でも簡単
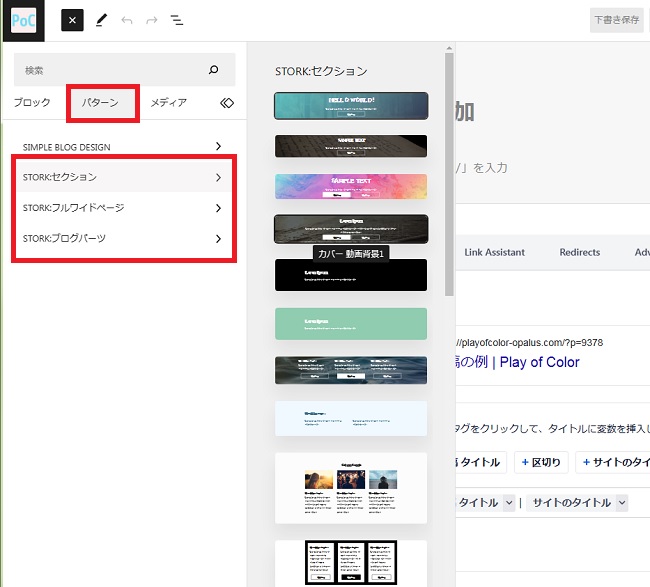
ブロックパターンから使えそうなモノを選択しよう
ブロックのパターンから選択して、それをパズルのように組み合わせてました。
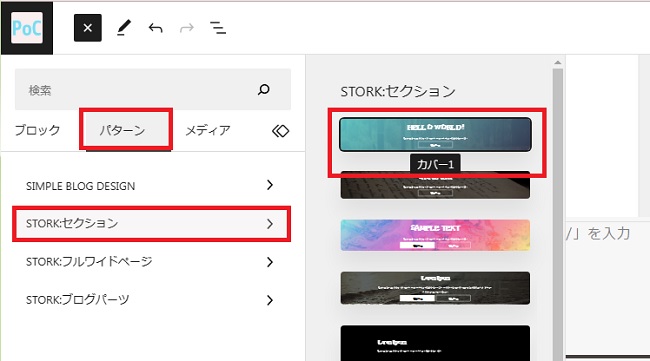
たとえばパターン>STORK:セクション>カバー1を選択すると…
↓バーーン!と全幅で挿入されます。
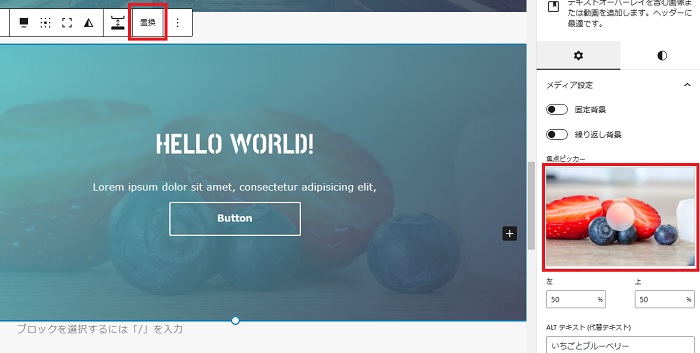
背景画像を変更
画像をメディアファイルから別の物に置き換えてもOK。
↓背景画像をいちごとブルーベリーに変えてみました。
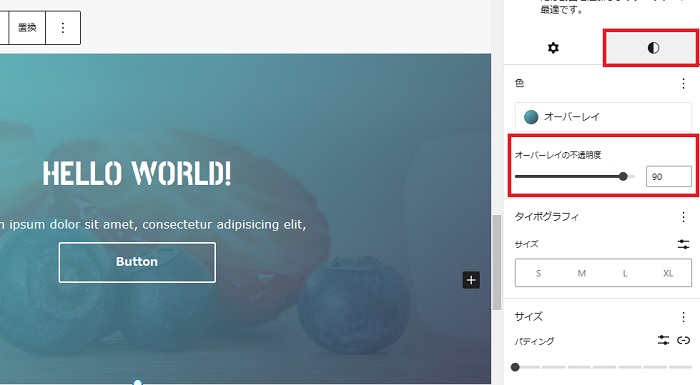
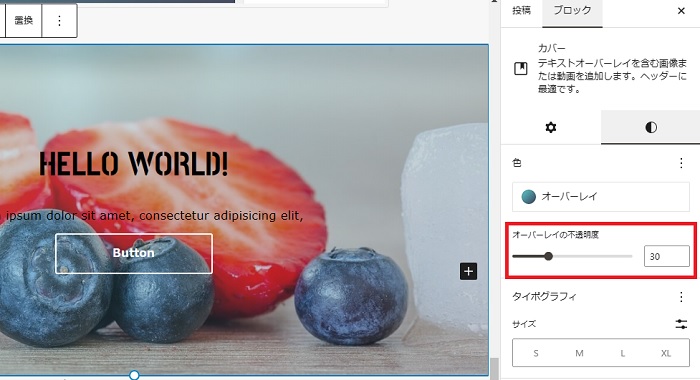
これだといちごとブルーベリーがよく見えないので、不透明度を下げます。
不透明度を30まで下げてみました。
フルーツの色味が綺麗に出ていますね。
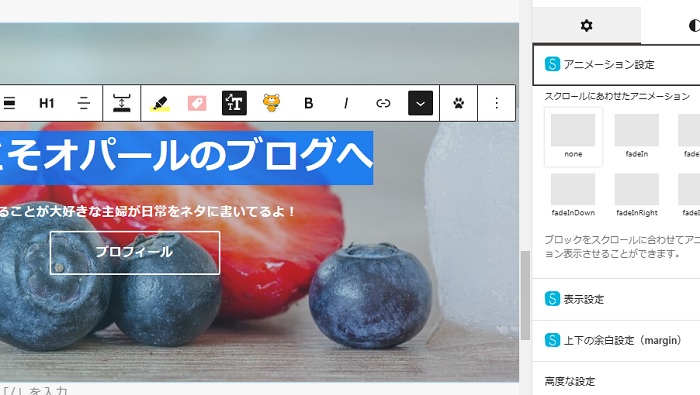
タイトルや文言を編集しよう
ブログ記事を書くようにH1にもH2にもできるし、ボタンリンクも置けるし、アニメーション表示することもできます。
他のブロックとも組み合わせてみよう
セクションの中にある「3カラム 画像つき」を入れてみました。
自分次第で多様にカスタマイズできます。
ブロックからカバーを選択して作成してみよう
ブロックからカバーを選択し、背景色や背景画像を選んでください。
今回は画像なしでグレーに。
配置から「全幅」を選択すると、横幅いっぱいに広がってくれます。
↓↓↓↓↓
3カラムを2段追加して、スタッフ紹介風にしてみました。
アドセンスもショートコード登録したものをそのまま置ける
ブログ記事の投稿と同じように、ショートコード登録したアドセンスもそのまま置けます。
表示させたくない固定ページの除外を忘れずに
このブログで言うと、フッター部分やスマートフォン版で左上ハンバーガーメニューの中に固定ページが表示されるようになっています。
この中で、フッターの中やハンバーガーメニューにそれぞれ表示させる必要のないページは、除外ページ欄にページIDを入れて非公開にするのを忘れないようにしましょう。
PC版フッターの例
筆者はPC版フッターは除外ページ設定したのに、つい先日までスマートフォン版のハンバーガーメニューに今のトップページのページIDが謎に表示されたままにしていました。

慣れないコトするからやらかした…
一つ一つが勉強です。
STORK19を提供しているOPENCAGEさんでは、STORK19のデモページを用意しています。
こんな雰囲気のページ作ってみたいなー!というのが見つかるかも!
見てみて!
初心者でも簡単







































などなど