ブログ運営をしていると、たまにGoogleサーチコンソールから「問題を検出しました」とメールが来ませんか?
「え!問題って何?!どうしよう!!」と焦りますよね…
そしてどう対処していいのか、初心者ブロガーオパールは分かりませんでした。
この記事では、サーチコンソールから届いた問題について改善の手順をご紹介します。
正直、正しいのかはよく分かりませんが、最終的には「問題が修正されました」とお返事が来るのでヨシとしてます。
Googleサーチコンソールから届いたメール
注意
スマホからgmailを確認している画面と、パソコンで行っている操作画面が混在しています。分かりづらく申し訳ございません。
件名:モバイル ユーザビリティの問題が新たに検出されました
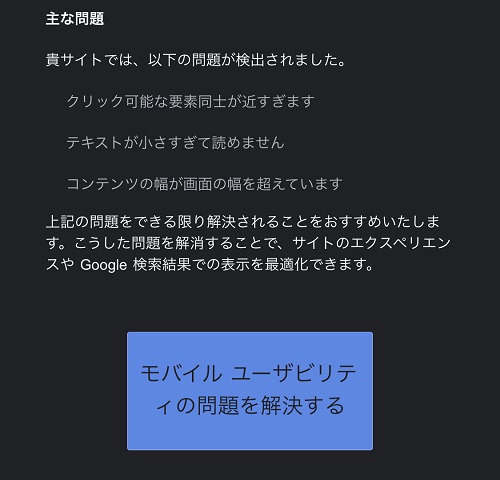
今回のメールでは、3件の問題が検出されたとお知らせが来ています。
- クリック可能な要素同士が近すぎます
- テキストが小さすぎて読めません
- コンテンツの幅が画面の幅を超えています
1つずつ対応していきましょう。
クリック可能な要素同士が近すぎます
リンクがタップし間違ってしまいそうなくらい近くに配置していないか?
例:アフィリエイトリンクと関連記事リンクが近すぎないか?
テキストが小さすぎて読めません
ユーザーがピンチ操作をして拡大が必要なページがないかどうか?
コンテンツの幅が画面の幅を超えています
水平スクロールを必要とするページがないかどうか?
改善のためオパールがやっている手順
①まず下にある「モバイル ユーザビリティの問題を解決する」をクリックします。
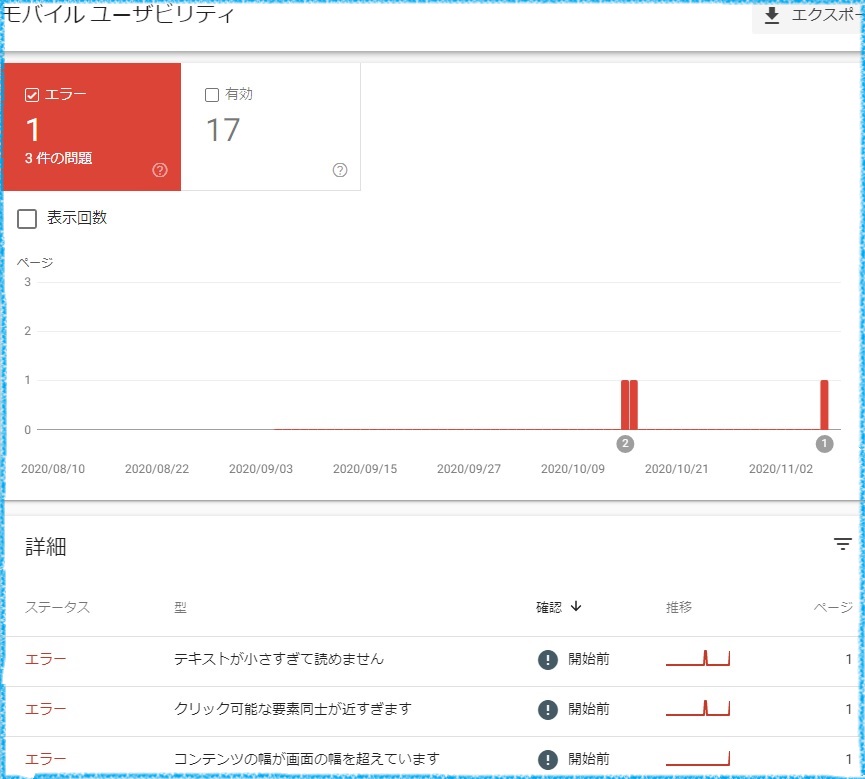
サーチコンソールが開き、エラーが確認できます。
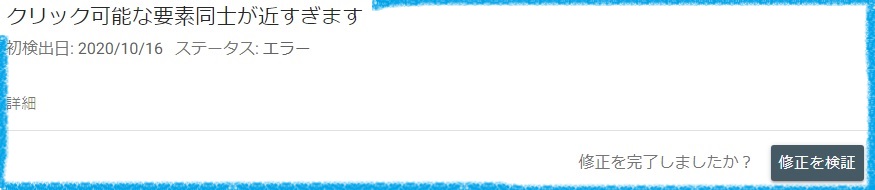
②下部の「クリック可能な要素同士が近すぎます」という部分をクリックしてみます。
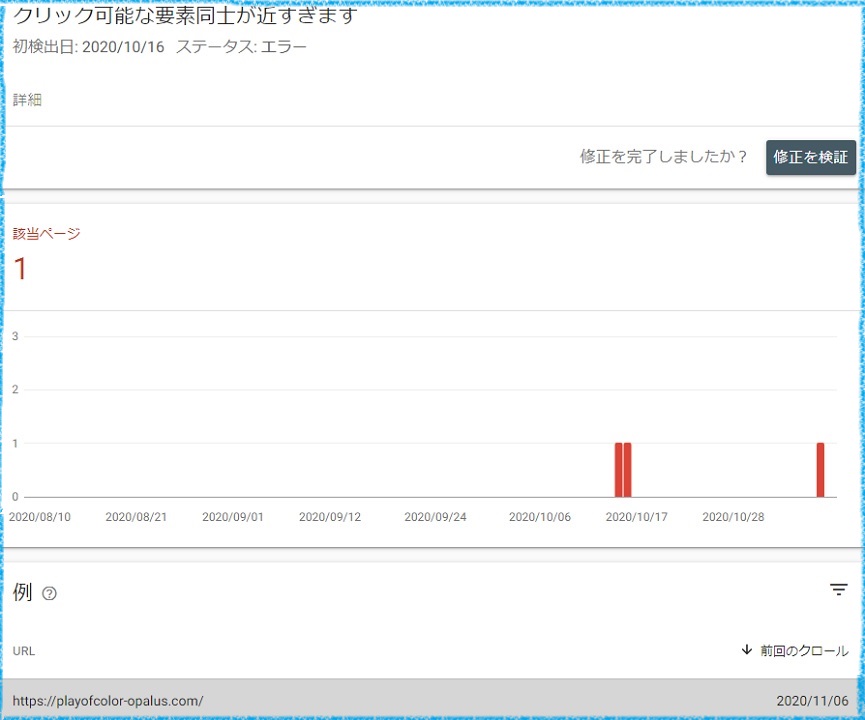
③画面が遷移し下のような画面になりますので、下の例のURL部分をクリックします。
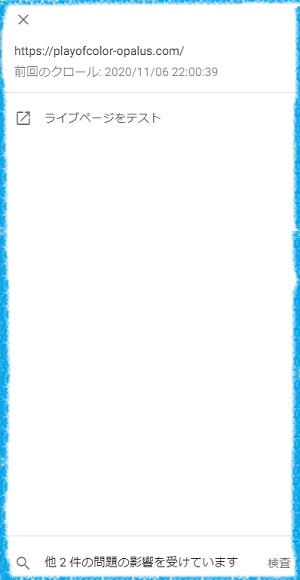
④画面右側に下のような画面が出てくるので「ライブページをテスト」を押します。
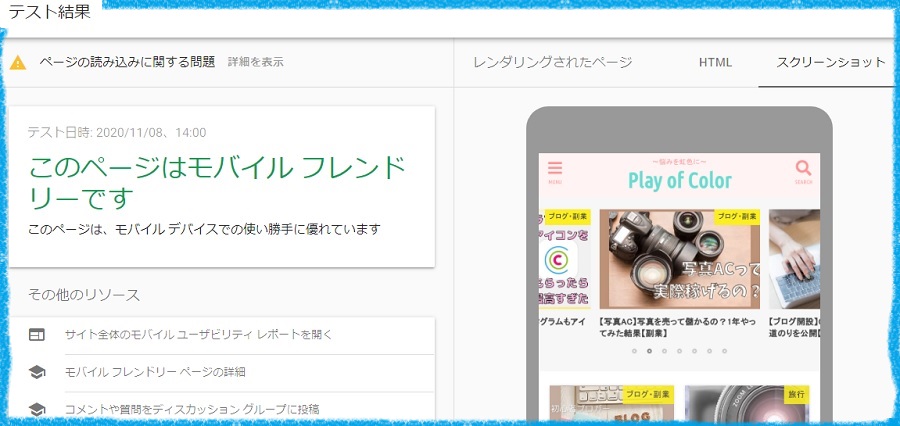
⑤テスト結果が表示されます。
「このページはモバイル フレンドリーです」と表示されました。
大きな問題箇所は無いと判断していいのだろうか…?
⑥前のページに戻って、「修正を検証」をクリックします。
⑦「検証:開始」となりました。
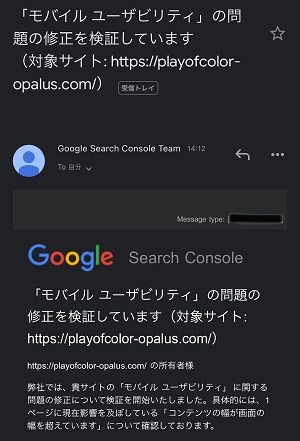
⑧『「モバイル ユーザビリティ」の問題の修正を検証しています』とメールが来るので、結果のメールが来るのを待ちます。
これを、項目ごとに繰り返します。
今回は3つの問題についてだったので、それぞれ3つの要素に対処しました。
モバイル ユーザビリティの問題検証結果
翌朝にはGoogleサーチコンソールから検証結果のメールが届いていました。
「問題の詳細を確認する」を開きます。
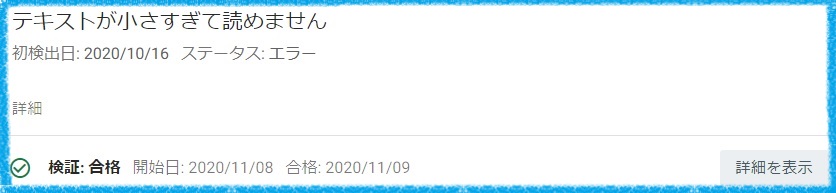
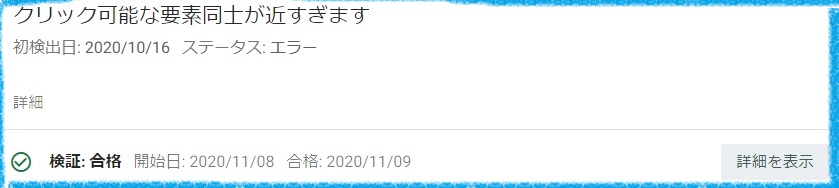
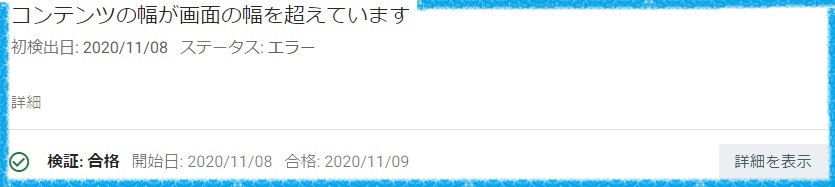
一つ一つ、検証については合格になっていました。
明らかな問題はきちんとページごとに対処
ライブページのテストで問題が出ているようであれば、しっかりページを見直して修正する必要があると思います。
今回、私のサイトで出た3つの問題に対し、具体的に修正を行ったのは画像のサイズのみでした。
クローラーがCSSを読み込む際にエラー?タイムアウト?を起こすことで「コンテンツの幅が画面の幅を超えています」の問題が検出されることもあるようです。
専門的なことはまだまだ出来ていないのですが、現段階では、上に書いてきたような手順で対処しています。

また新しい問題の検出などが出てくれば、調べて追記していきます!






























今回、「コンテンツの幅が画面の幅を超えています」については、画像を編集した上でページをテストし、修正を検証しました。